Project
Designing and delivering digital lending solutions for a national financial service association
Type
Design Research / Experience Design / UX Design
Context
Working as an Interaction Designer at frog Design (6 months)
Phase 1: Foundational Research + Concept Development
Phase 2: MVP Product Definition
Phase 3: Detailed Design & Development completed
Responsibilities included design research, synthesis, workshop development, concept development, user workflow, nav diagram, GUI designs
Digital Lending Experience
In collaboration with the Credit Union National Association, a provider of financial services to various business entities, we proposed multiple digital solutions to enhance our client's financial offerings and optimize customer experiences amidst the challenges posed by the Covid-19 pandemic. Our efforts culminated in the design and delivery of white-label products, introducing novel digital lending experiences tailored to their customers' needs.
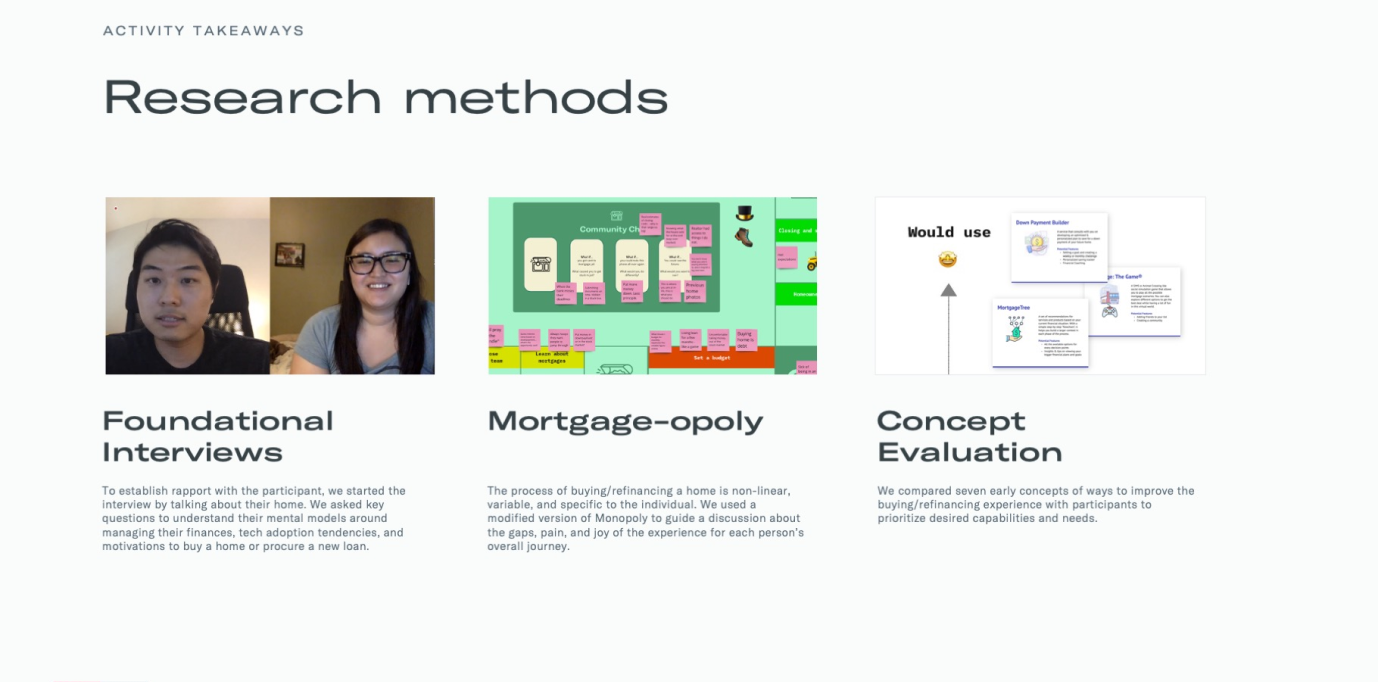
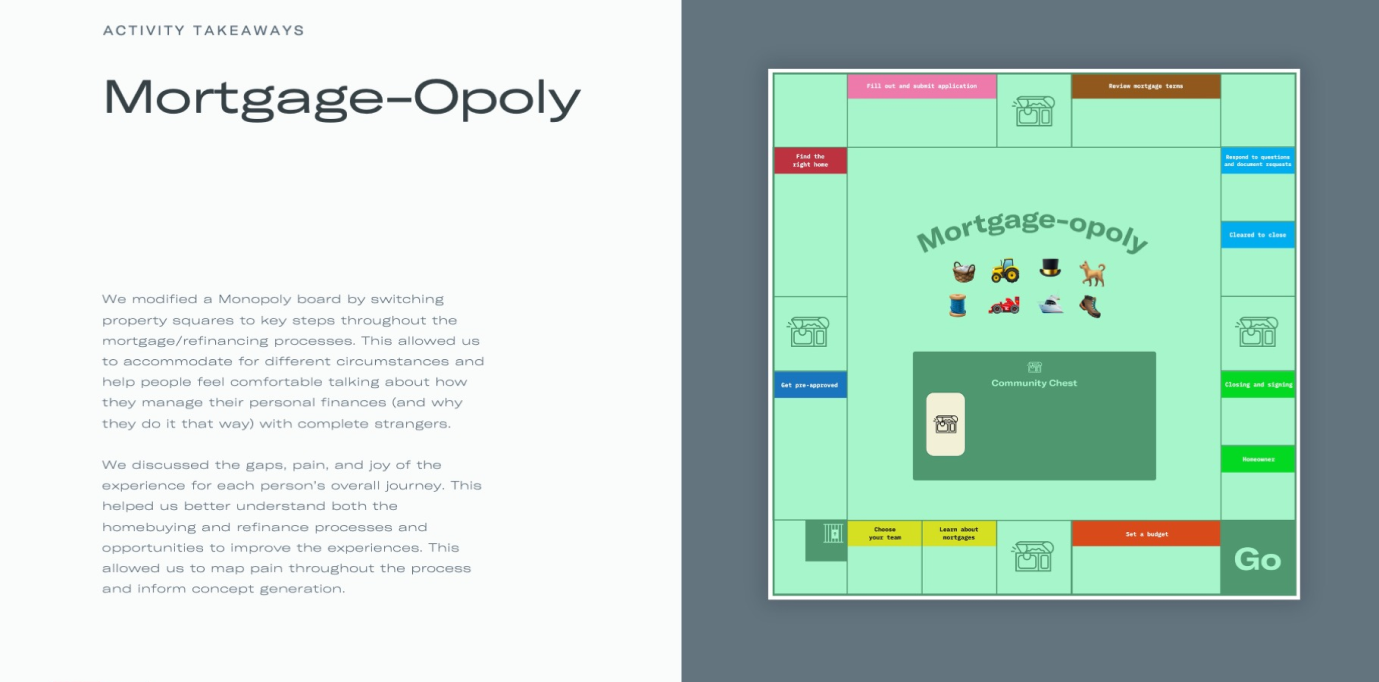
We focused on contextual interviews, workflow, and feature prioritization.
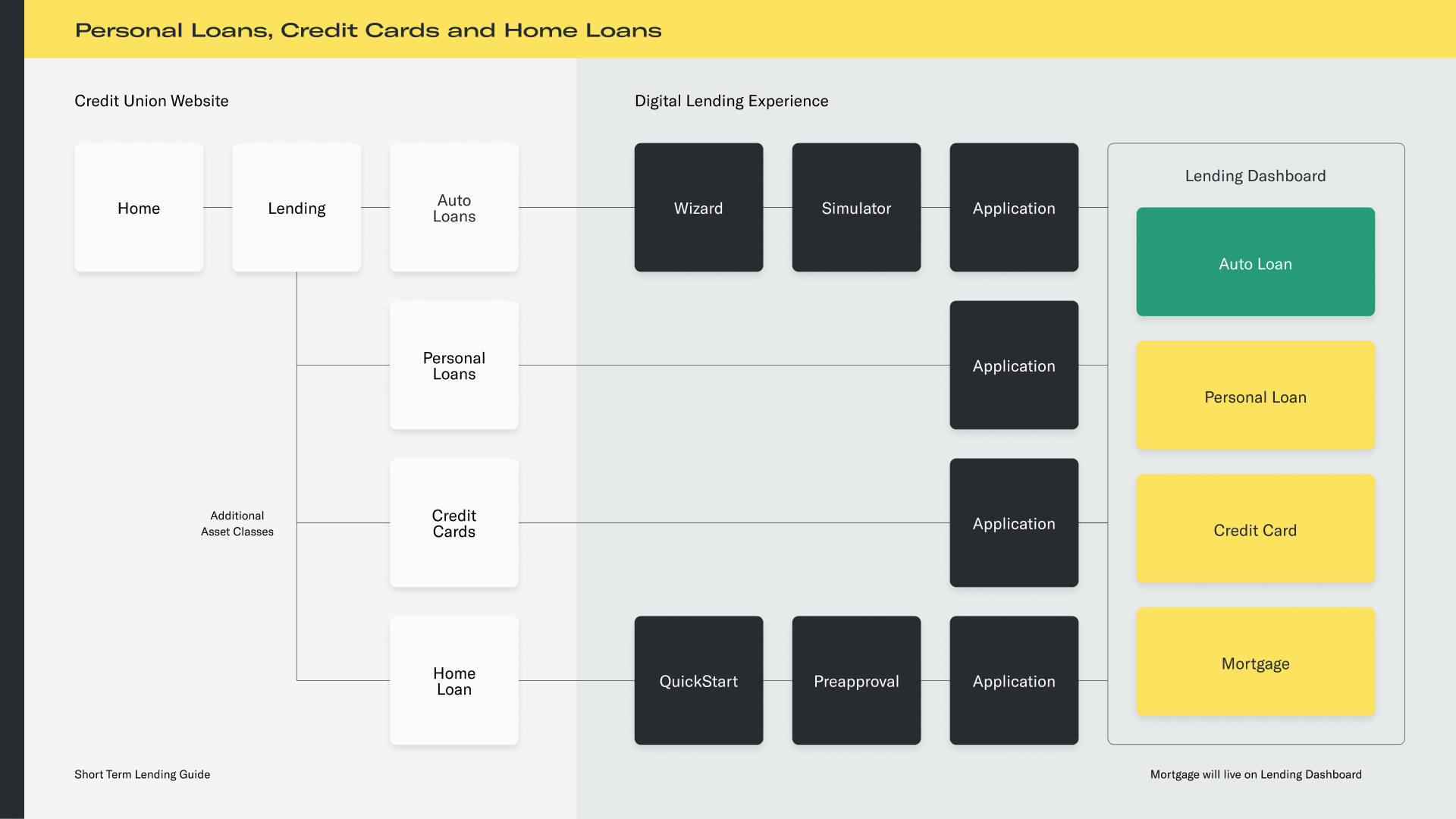
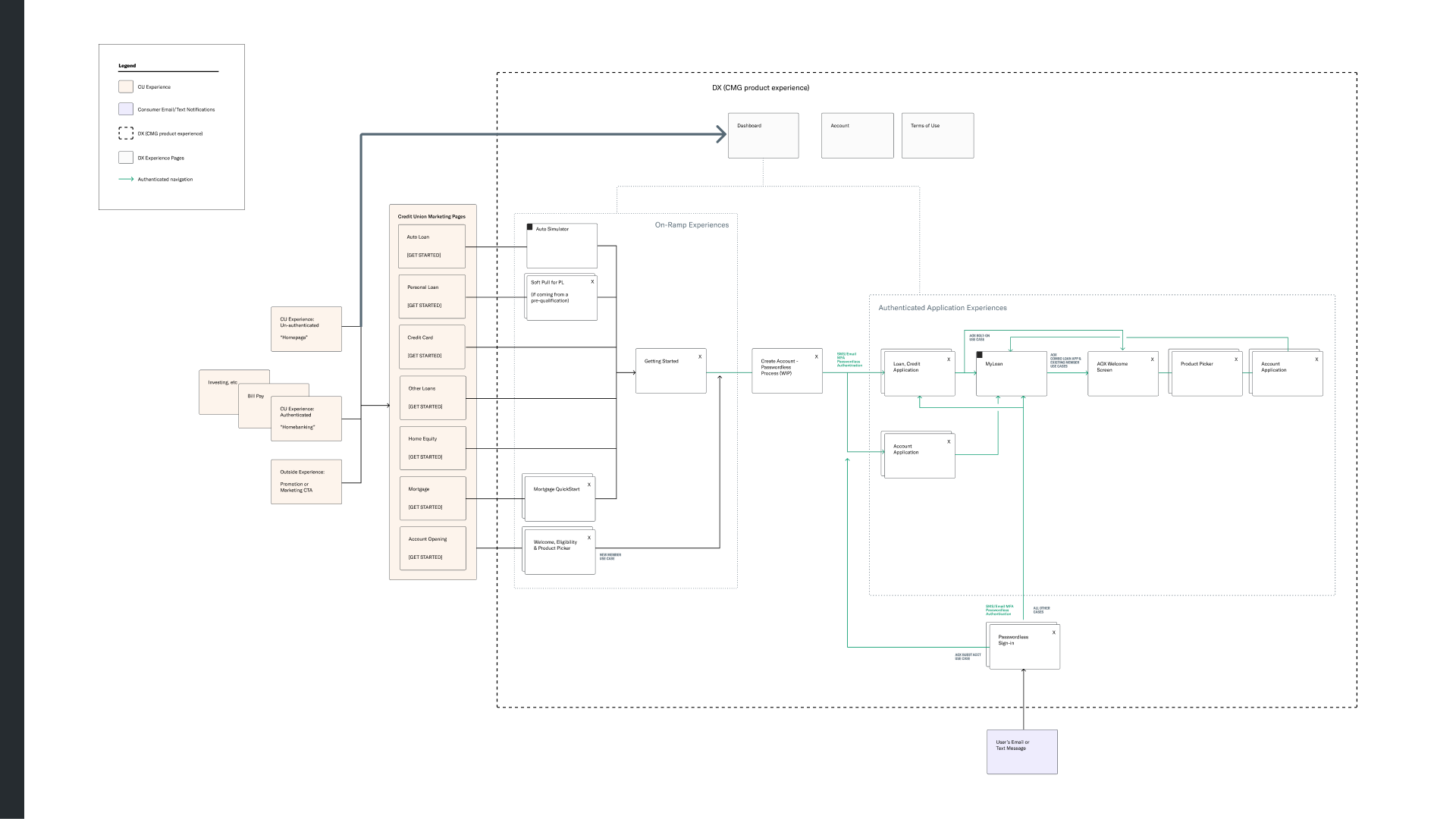
To gain deeper insights into the existing workflow, we engaged multiple stakeholders across the product ecosystem to collaboratively prioritize feature cards and outline their flow. Participants contributed valuable insights regarding their current processes, daily challenges, and potential avenues for expanding asset classes. Illustrated above, each asset class is represented by distinct flows in white boxes, while potential features aimed at unifying the lending experience are mapped out in black boxes.
Ultimately, the project aimed to consolidate disparate flows into a unified lending dashboard experience for all users.
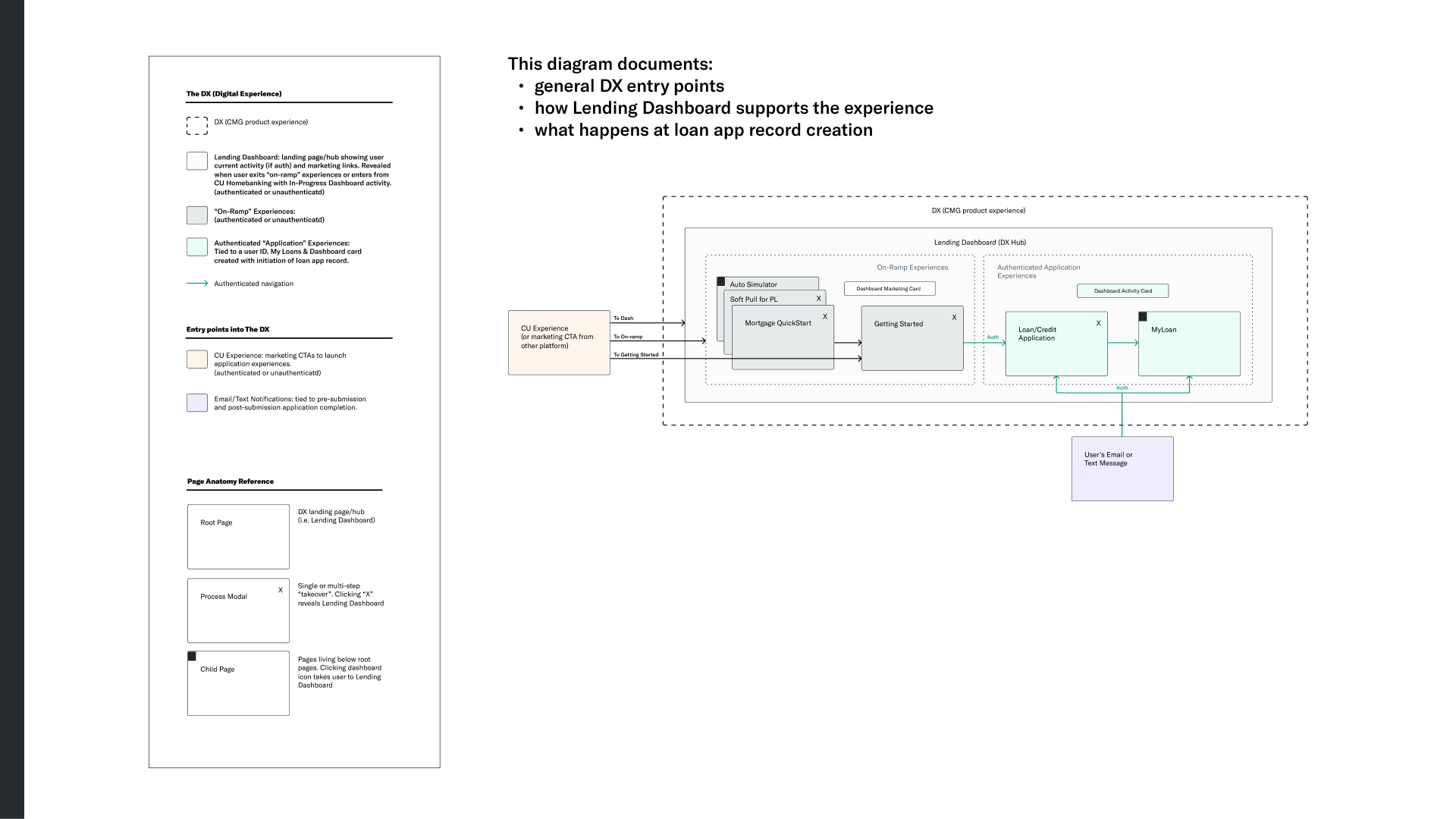
We mapped out the entry points that show how the Lending Dashboard could support the experience.
Our challenge revolved around streamlining and harmonizing the authenticated and unauthenticated user experiences across diverse asset classes, all while integrating interactive onboarding experiences to facilitate user acclimatization to the system. We did an extensive site mapping exercise to get all the stakeholders on the same page.
The image displays one of the example outcomes resulting from the navigation flow exercise.
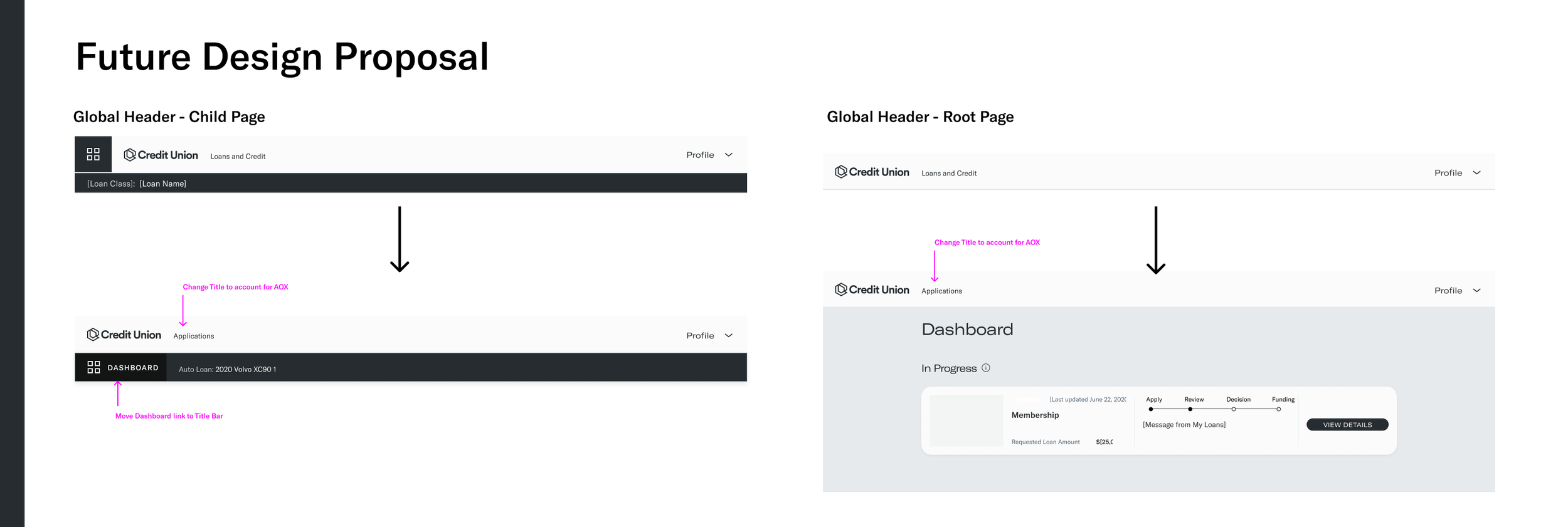
Based on some of the findings through iterating navigation diagrams, we were able to make design proposals.
The demonstrated global header design enhancement above is strategically crafted to address the imperative of scalability, ensuring seamless coverage across diverse asset categories in anticipation of future enhancements. Also, it is meticulously designed to optimize navigation experiences, fostering intuitive user interactions and facilitating fluid exploration within the system.
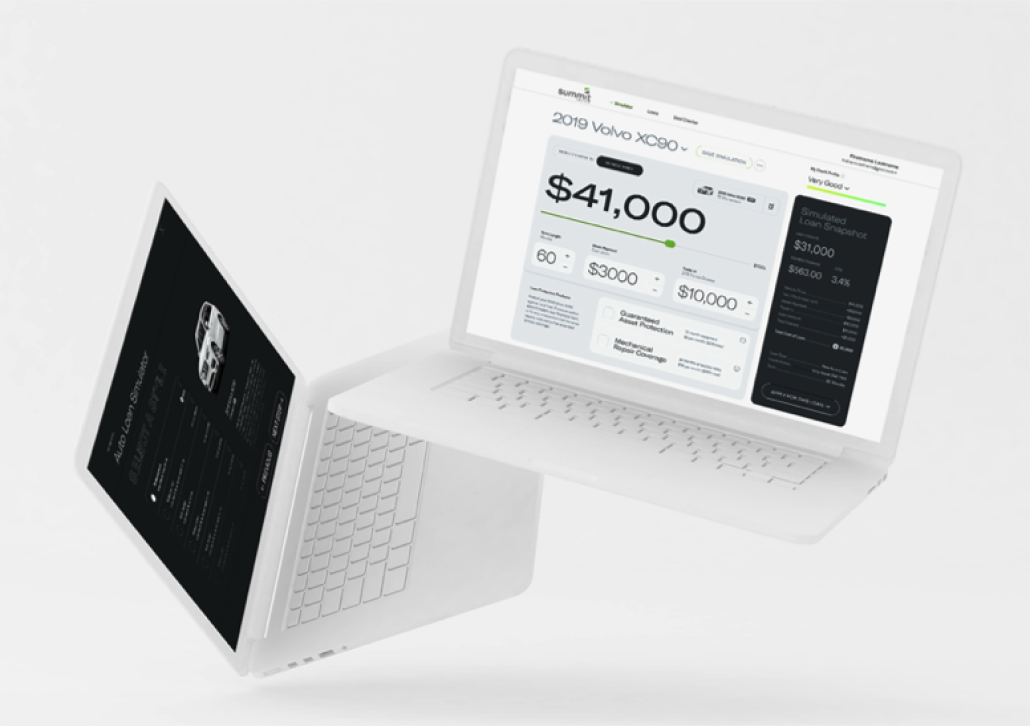
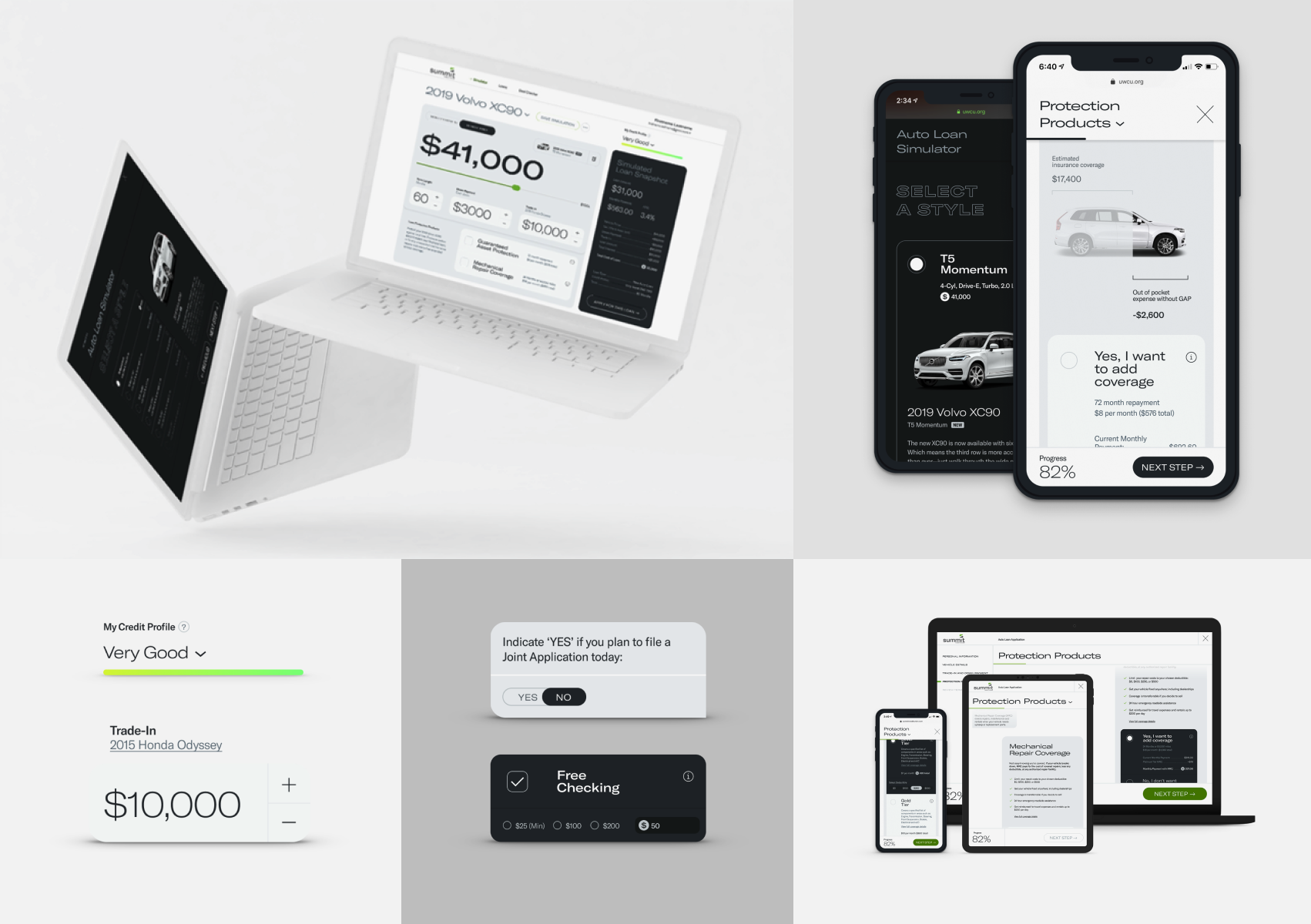
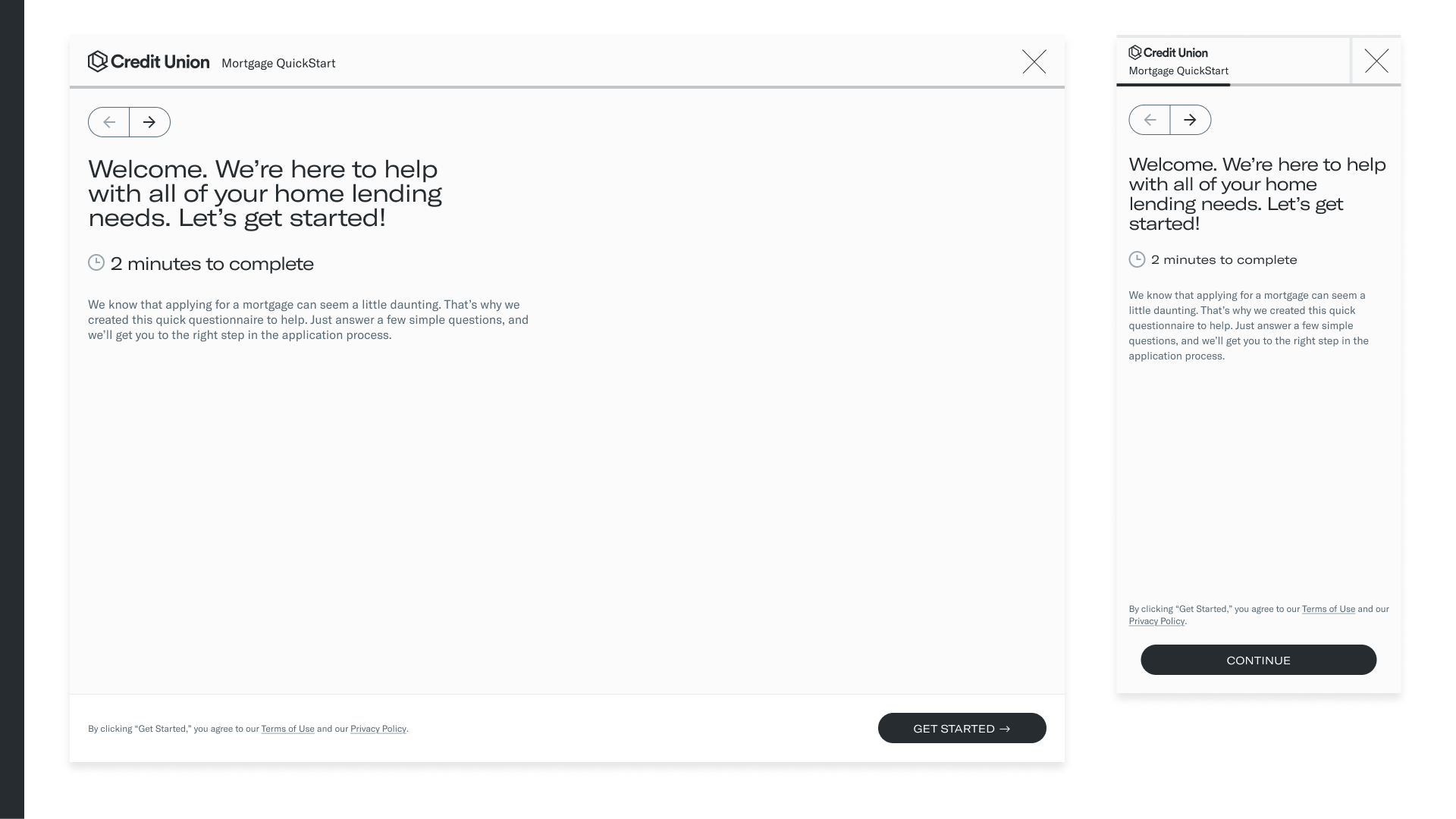
The images show designed screens representing the initial phase of Mortgage Lending Web Applications. These demonstrate the meticulous attention to detail required to align the narrative and visual aspects of the application experience. They also underscore the exhaustive process undertaken to refine the script and visual language, ensuring coherence and efficacy.
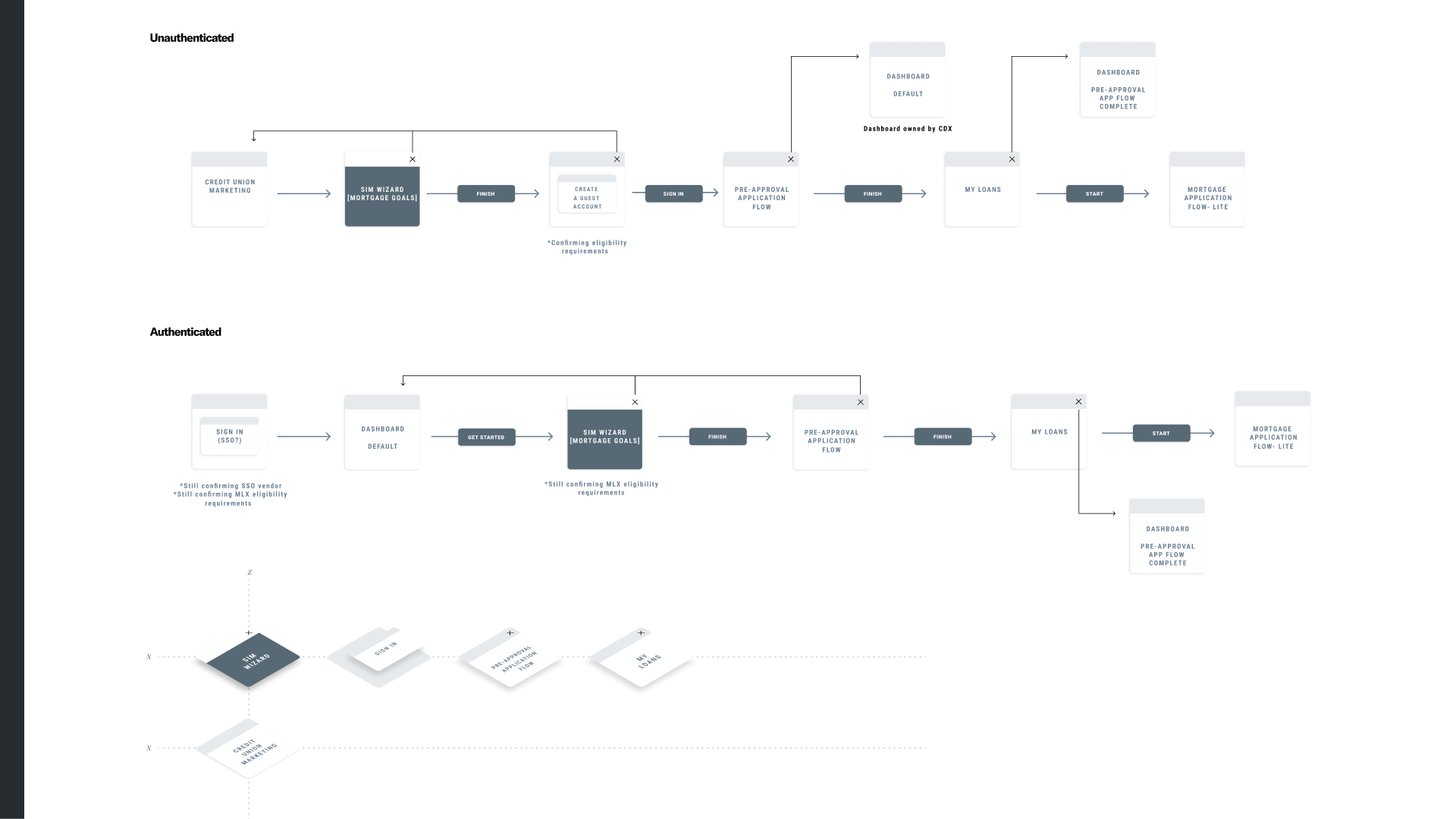
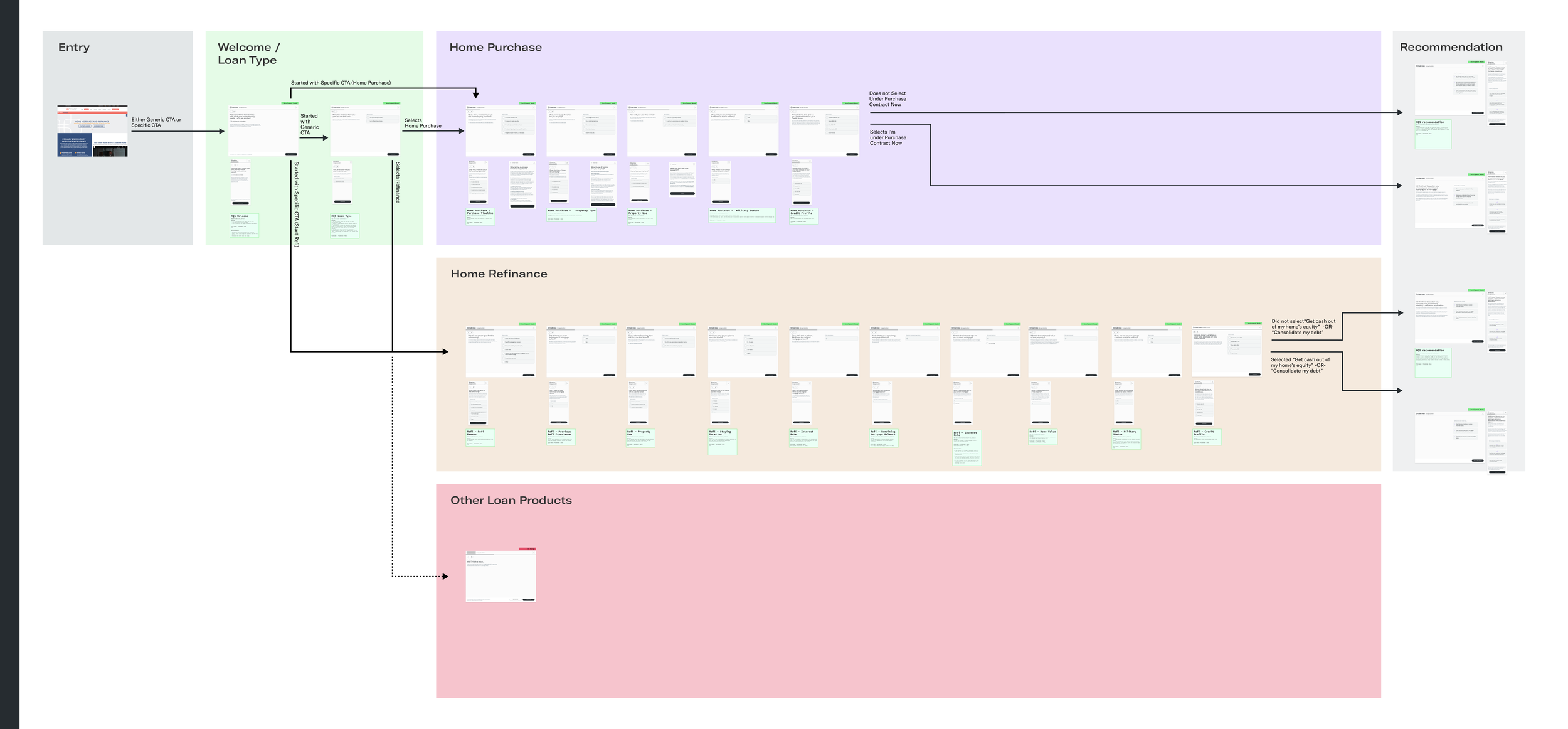
The image above show a full application flows representing from the begging to the end.
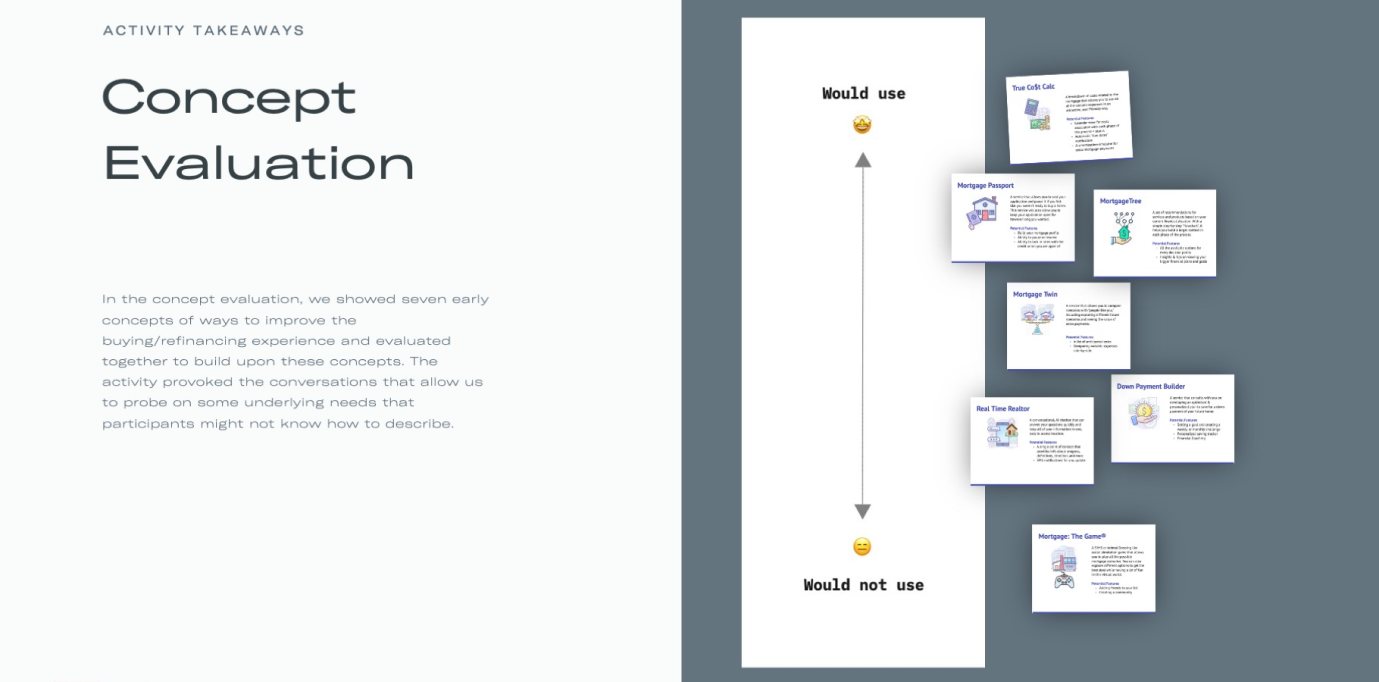
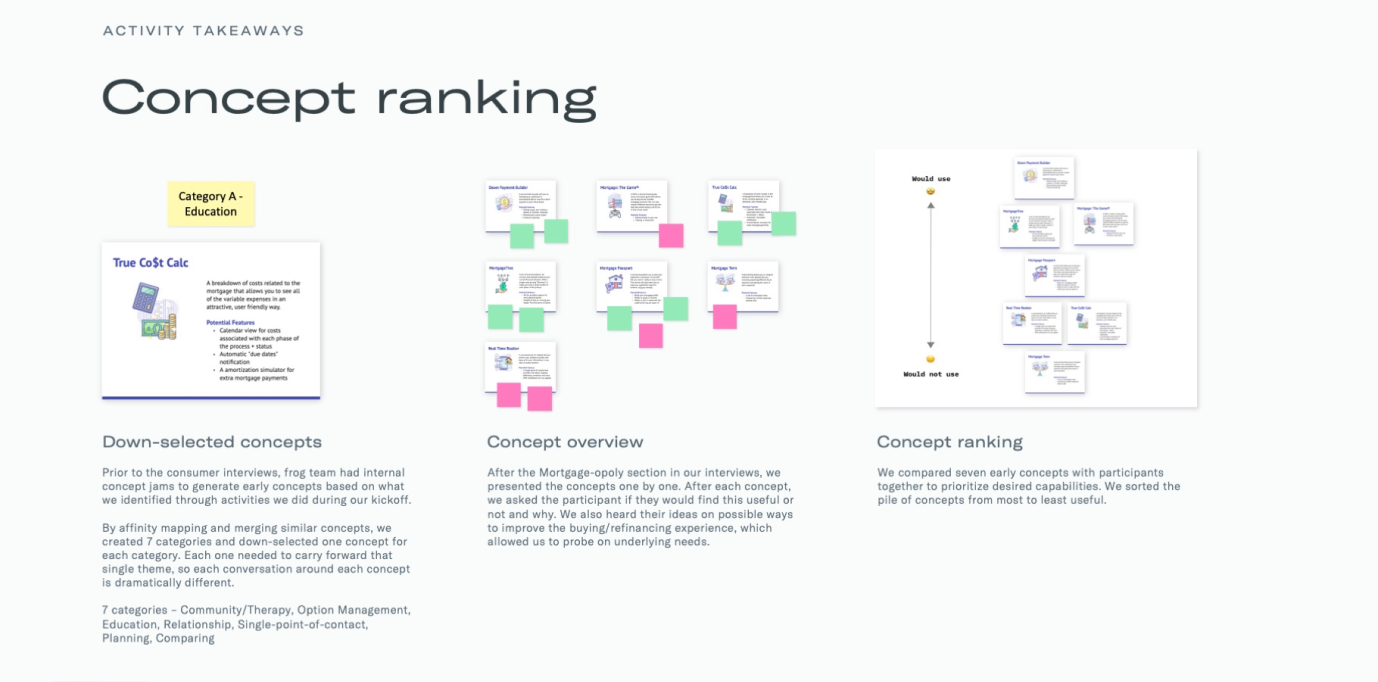
Some interactive design research initiatives have been done to fully understand the intricacies of the mortgage application process, with a keen focus on catering to the preferences of Millennial users. With generated concepts, we aimed to validate insights that would inform the creation of engaging user experiences tailored to the specific demographic segment.
Finally, we collaborated with the client’s engineering team to accurately deliver the final design.
Our collaboration extended to a close partnership with the client’s esteemed engineering team. We translated the finalized design into a robust digital reality. This involved intricate discussions, iterative adjustments, and rigorous testing to guarantee the seamless execution of every aspect of the design across platforms and devices.